本篇通译自:《exploring-javascript-in-2024-highlights-from-the-top-trends》
2023 JavaScript Rising Stars 最新统计趋势显示 JavaScript 最前沿趋势。
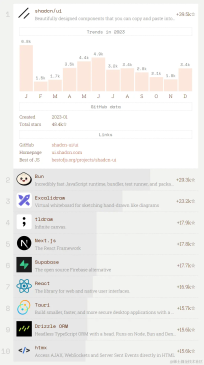
OVERALL 概览如下:
更多细分:包括前端框架、React/Vue生态、后端-全栈、构建工具的趋势等等等...
接下来,让我们逐一介绍重点:
最流行的前端项目
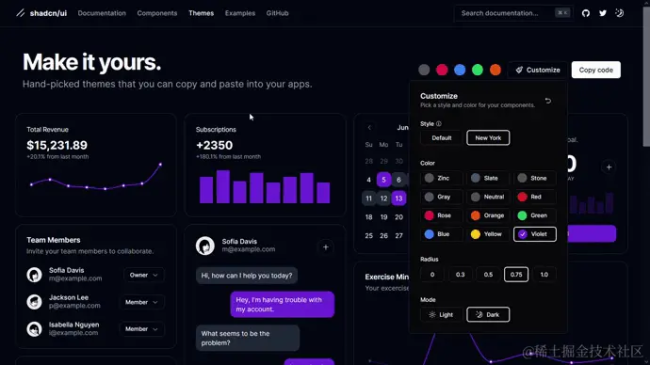
shadcn/ui
shadcn/ui:改变 UI 设计。
shadcn/ui 是 2023 年 JavaScript 最成功的项目,获得了 Star 冠军。
shadcn-ui 是用 React 编写的 UI 组件的集合,允许通过 TailwindCSS 进行自定义样式;
它最大的特点就是不用 npm 下载,而可以通过点点点,直接生成代码, copy 一下直接就用:
图片来源:shadcn-ui-reusable-ui-component-collection
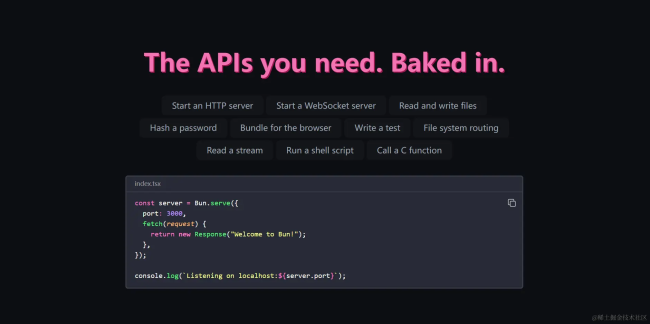
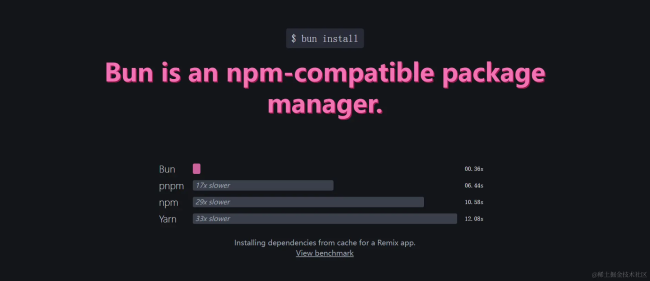
Bun
没错,“包子”还在持续发力~
Bun 不仅是一个专注性能与开发者体验的全新 JavaScript 运行时,还是一个转译器、构建工具、包管理器以及测试库的全能工具包。
Bun 旨在无感替代现有的 JavaScript 运行时(Node.js 和 Deno),并成为浏览器外执行 JS 的主流环境,为用户带来性能和复杂性的提升的同时,以更好更简单的工具提高开发者的效率。
官网:天下武功、唯快不破
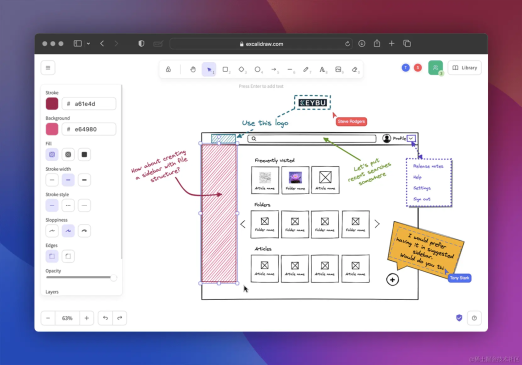
Excalidraw
Excalidraw:简单的美
Excalidraw 是近两年新起的一款画图工具,主要包含白板、流程图的能力,它简单好用,有画图界的 Markdown 之称~~
官网:excalidraw.com/
它以无限画布为核心特点,让用户可以在虚拟空间内自由挥洒创意。其手绘风格的功能。
功能上,提供了丰富的工具,让用户能够根据个人喜好和需求进行自由绘制。
用户还可以将作品导出、分享、保存,让多人在同一画布上共同创作。
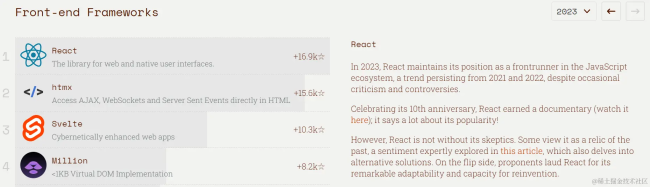
框架方面
头两个是 React 和 Svelte
React 不用再多作介绍:依旧强劲
已经流行了 10 年的前端框架,改变了前端生态,它有如此庞大的社区、框架本身有极强的韧性,可以为 React 拍一部电影了。
Svelte:更年轻的选择
Svelte 即将推出 Svelte5 重大更新,有望颠覆传统的虚拟 DOM 框架;几年之前,无法想象流行的虚拟DOM也会成为“传统”。
Svelte 的设计思路是通过静态编译减少框架运行时的代码量,即预编译,Svelted 完全融入JavaScript,应用所有需要的运行时代码都包含在 bundle.js 里面,因此不需要额外在引入运行时。
目前 Svelte5 尚不能用于正式环境,不过其开发团队提供了可以体验新特性的 Playground 版本:svelte-5-preview。
其它工具
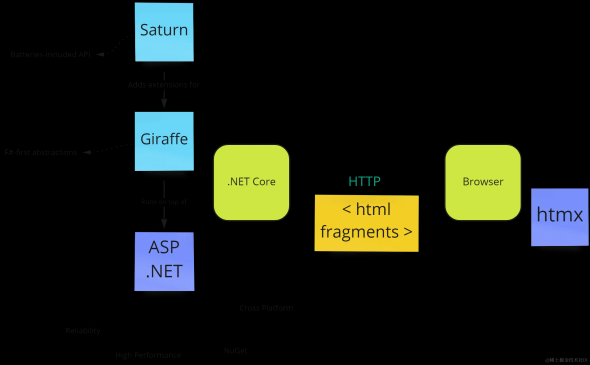
htmx
htmx:简化交互
它的原理很简单:
从任何用户事件发出 AJAX 请求。
让服务器生成代表该请求的新应用程序状态的 html。
在响应中发送该 html。
将该元素推到它应该去的 DOM 中。
也就是倒回到服务器渲染 Html,不得不说历史就是轮回。
htmx 风潮已经袭来,人们开始强调一种“傻瓜客户端”方法,即由服务器生成 html 本体并发送至客户端,意味着 UI 事件会被发送至服务器进行处理。
Alpine.js
Alpine.js:强大且轻便
官方说法:
alpine.js以相比react或vue这些大框架有更低的使用成本,提供了响应式和申明式的组件编写方式
像写tailwindcss一样写js
代码示例:
<script src="https://cdn.jsdelivr.net/gh/alpinejs/alpine@v2.8.0/dist/alpine.js" defer></script>
<div x-data="{ open: false }">
<button @click="open = true">Open Dropdown</button>
<ul
x-show="open"
@click.away="open = false"
>
Dropdown Body
</ul>
</div>
这段代码,alpine.js会在页面加载完成之后,将其初始化为组件,几乎不需要额外写任何 JS,就实现了一个简单的组件。
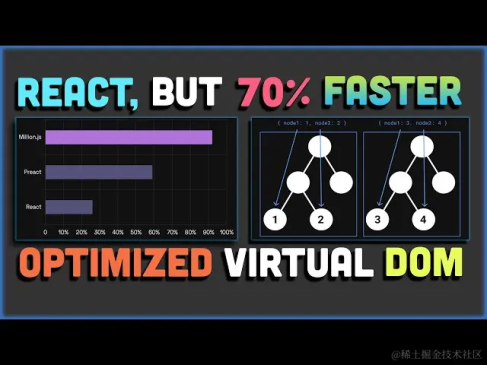
Million
Million :优化虚拟 Dom diff
Million.js 是一款极其快速和轻量级的优化编译器,可以使组件速度提升高达 70%。
它提供了一种叫做 “block” 虚拟 DOM 的技术,这种技术比 React 的传统虚拟 DOM 更快,因为它通过 diff 算法比对数据而不是 DOM 本身。
Qwik
Qwik 是一个全新的 Web 框架,可以为任何规模或复杂程度的 Web 应用程序提供即时加载。
它的语法类似 React 使用 JSX 和 Hooks,但 Qwik 是全栈SSR框架,而且它采用了一系列策略优化页面的首屏性能,做的无论应用体积多大,首屏性能 PageSpeed 测试基本都能达到满分。
小结
以上这些项目和工具代表了 2024 年 JavaScript 领域的最前沿趋势,为开发者提供了更多选择和解决方案,推动着Web开发的不断演进与创新。
我们可以看到,它们都朝着速度更快、性能更优的方向发展;更快、更高、更强也是人类一直追求的演进方向。
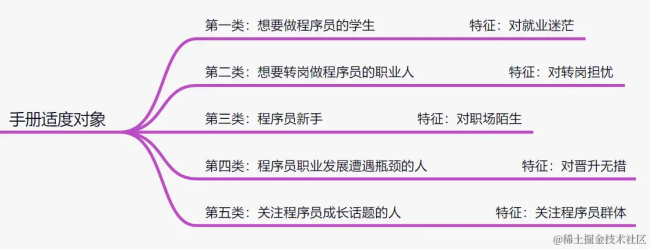
成长与发展是主旋律,说到这里,自荐一下我和机械工业出版社联合出版的 《程序员成长手记》 一书:全书分为3大模块、8个章节:从入门程序员到程序员自驱成长,回归纸质阅读,相信能给你一个更全局的程序员视野,提供成长帮助。京东搜“程序员成长手记”
作者:掘金安东尼
链接:https://juejin.cn/post/7338388292969398272
来源:稀土掘金